重庆长航邮轮吉祥物是什么?经过专业评委等的评选,以及结合网络投票结果,最终“航航船长”获得本次吉祥物设计大赛的一等奖,“江宝”、“航航”获得二等奖。

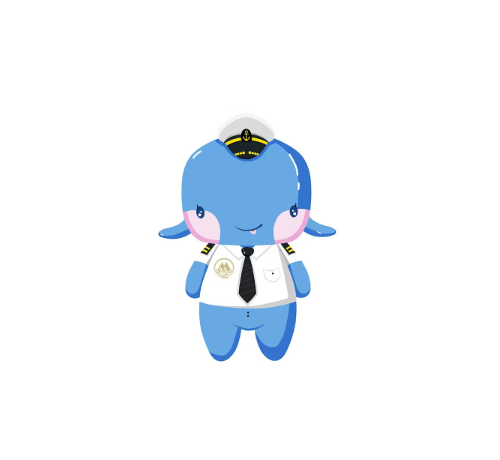
“航航船长”设计理念:“航航船长”以鲸鱼、船长作为设计点,整体以蓝色调为主,代表着沉稳、理智。将具有责任和使命,沉稳有力量又不失温柔本性的鲸鱼,和驾驶邮轮带领游客快乐出航且安全返航的船长形象相结合,创作出了这个形象。
“鲸鱼在古代称为‘鲲’,鲲鹏之志意为志向远大,鲸鱼象征自由、勇往直前,有顽强的生命力。

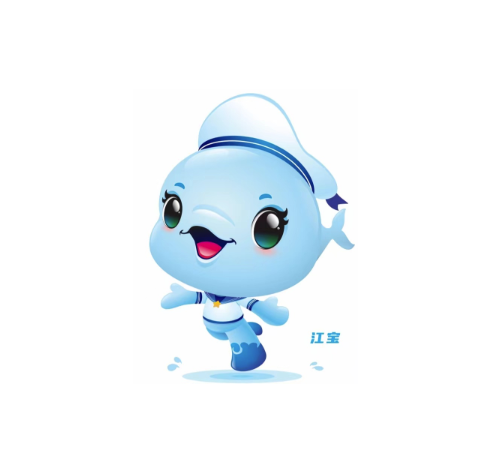
“江宝”设计理念:设计创意来源于生活在长江流域的国家一级保护动物江豚。该吉祥物整体造型萌趣可爱,将水流元素融合其中,憨厚的表情点缀,让吉祥物更具有辨识度和记忆力。它身穿水手服装,与长江新一代邮轮“长江叁号”的定位相匹配。

“航航”设计理念:“航航”则是头部以“长江叁号”与水浪为设计元素,展现出“长江叁号”在江中畅游的画面,充分体现“长航邮轮”产品创新性,突出品质、个性与时尚。航航一手摆出“好”,一手摆出“请”的动作,寓意重庆长航欢迎各位游客。
相关标签:
重庆吉祥物设计
上一篇:清洁剂包装设计案例赏析
下一篇:重庆市六运会吉祥物
免责声明:文章信息来源于网络或网友投稿,本网站只负责对文章进行整理、排版、编辑,是出于传递更多信息之目的,如权利人发现存在误传其作品情形,请及时与本站联系。投诉反馈











 2981
2981






 津公网安备12011102001606
津公网安备12011102001606









